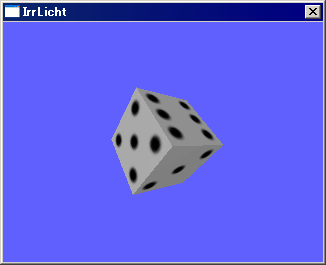
7.ライティング
光源を用意して、ポリゴンに光を当てます。
物体に明暗が生まれて、より立体的に見えるようになります。

 テクスチャ座標設定 テクスチャ座標設定
光源により、各面の明るさが変わるのをわかりやすくするために
各面のテクスチャを変更します。006の応用になります。
void makeScene(IVideoDriver *driver)
{
matrix4 mat;
f32 a = 1.0f;
f32 b = 0.125f;
f32 c = 0.25f;
f32 d = 0.375f;
f32 e = 0.5f;
f32 f = 0.625f;
f32 g = 0.75f;
|
 ライティング設定 ライティング設定
光源を使用するので、マテリアルで設定しているライティングは削除しておきます。
または、「ON(true):光源の影響を受ける」にしておきます。
//テクスチャ読み込み
ITexture* Texture;
Texture = driver->getTexture("data.png");
SMaterial Material;
// Material.Lighting = false;
Material.TextureLayer[0].Texture = Texture;
driver->setMaterial(Material);
|
 テクスチャと法線の設定 テクスチャと法線の設定
S3DVertexの法線を設定します。
法線とはどの方向を向いているかです。
法線の値が正しくないと、光の影響が正しく反映されないので注意してください。
また、各面に個別にテクスチャを貼り付けます。
ここでは1面しか設定していませんが、実際は6面分設定します。
S3DVertex ver2[24];
ver2[ 0] = S3DVertex(-1, 1,-1, 0,0,-1, 0xFFFFFFFF, f,0);//前左上6
ver2[ 1] = S3DVertex( 1, 1,-1, 0,0,-1, 0xFFFFFFFF, g,0);//前右上
ver2[ 2] = S3DVertex(-1,-1,-1, 0,0,-1, 0xFFFFFFFF, f,a);//前左下
ver2[ 3] = S3DVertex( 1,-1,-1, 0,0,-1, 0xFFFFFFFF, g,a);//前右下
|
 光源の設定 光源の設定
main関数に、光源を設定します。
光源の位置は、モニタの手前にセットします。(ここでは、カメラの後ろに光源をセットします。)
device->setWindowCaption(L"IrrLicht");//ウインドウタイトル設定
//ライト
smgr->addLightSceneNode(0, vector3df(0,0,-10), SColorf(0xFFFFFFFF), 10.0f);
//カメラ設定
smgr->addCameraSceneNode(0, vector3df(0,0,-5), vector3df(0,0,0));
while(device->run())
{
|

addLightSceneNode
光源を追加します。
ILightSceneNode* addLightSceneNode(
ISceneNode* parent = 0,
const vector3df& position = vector3df(0, 0, 0),
SColorf color = SColorf(1.0f, 1.0f, 1.0f),
f32 radius = 100.0f,
s32 id = -1
)
|
parent 光源の親を設定します。親が動けば、光源も動きます。
position 光源の位置を設定します。
color 光源の色(ディフューズカラー)を設定します。
アンビエントカラーやスペキュラカラーはgetLightData()で設定します。
radius 光源の角度を設定します。
id 光源のIDを設定します。
|

太陽を作る
ワールドの中心にノードを用意して、そこから一定距離離れた位置に光源を設定します。
一定時間でノードを回転させることで、太陽のように光源を回転させることが可能です。
|
 ダウンロード ダウンロード
 今回作成したファイル一式です。 今回作成したファイル一式です。
 宿題 宿題
1.光源の色を赤や黄色にしてみましょう。
|
|
