T03.Half-Life Model Loader for Irrlicht
Half-Lifeのモデルを表示するツールです。
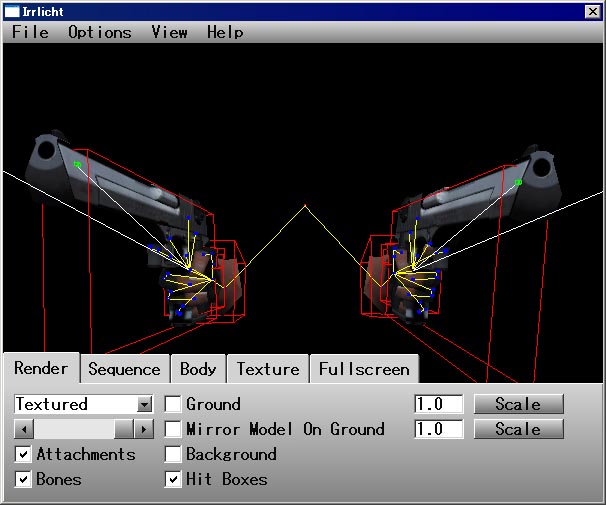
モデルの表示からアニメーションの確認や、ボーン・バウンディングボックスの表示も可能です。

 使用方法 使用方法
説明
■モデル表示
確認したいモデルをメニューの「File」→「Load Model...」から選択してください。
■描画設定
Renderタブで設定します
・描画モード
描画モードを以下の4つから選択します
Wireframe
Flatshaded
Smoothshaded
Textured
・透明度
モデルの透明度をスクロールバーで設定します
・Attachments
モデルのアタッチメントを設定する際のナビゲーションを表示します
・Bones
モデルのボーンを表示します
・Ground
地面を表示します(現在は青色固定)
・Mirror Model On ground
ミラーモデルを表示します(未対応)
・Background
背景を表示します(未対応)
・Hit Boxes
ヒットボックスを表示します
・Scale X
X方向のスケールを設定します(未対応)
・Scale Y
Y方向のスケールを設定します(未対応)
■アニメーション設定
Sequenceタブで設定します
・アニメーションタイプ
モデルにアニメーションが設定されていた場合
ドロップダウンコントロールにアニメーション名が表示されます
・アニメーション速度変更
スクロールバーでアニメーション速度を変更します(未対応)
・個別アニメーション(未対応)
STOP:アニメーション停止
<< :1フレーム戻る
>> :1フレーム進む
■カラー変更
背景色やライト色を設定します
・背景色
スクロールバーでRGB値を変更します
・ライト色
スクロールバーでRGB値を変更します
|
 プログラムへの組み込み方法 プログラムへの組み込み方法
説明
以下の5つのファイルが必要です
ControlPanel.h :コントロールパネルです、主にloadModelに注目してください
mathlib.h :各種計算用ライブラリです
mdlviewer.h :モデルの描画を呼び出します
studio.h :構造体などの定義を行っています
StudioModel.h :モデルビューアの本体です、DrawPoints/UploadTextureに注目してください
//mdlviewerだけ呼び出してください
#include "mdlviewer.h"
//ビューアを作成します
MDLViewer* viewer = new MDLViewer(device);
//メモ:事前にファイルの読み込みとアニメーションの再生例
viewer->loadModel("v_elite.mdl");
viewer->setSequence(3);
//ビューア(モデル)を描画します
viewer->drawAll();
|
 ダウンロード ダウンロード
 今回作成したファイル一式です。 今回作成したファイル一式です。
通常版のhlmvの実行ファイルとソースも同梱してあります
|
